「LINEクリエイターズ着せかえ」作成用テンプレートを作ったよ
2018/03/26
サービスの開始がアナウンスされた「LINEクリエイターズ着せかえ」を作成するのに便利なテンプレートを作成しました。
なにせ49個53個も用意しなくてはいけませんからね。「着せかえ」を作るたびにひとつひとつ設定していたらけっこうな手間です。テンプレートを使ってよけいな作業を減らし、コンテンツの中身を作ることに集中しましょう。
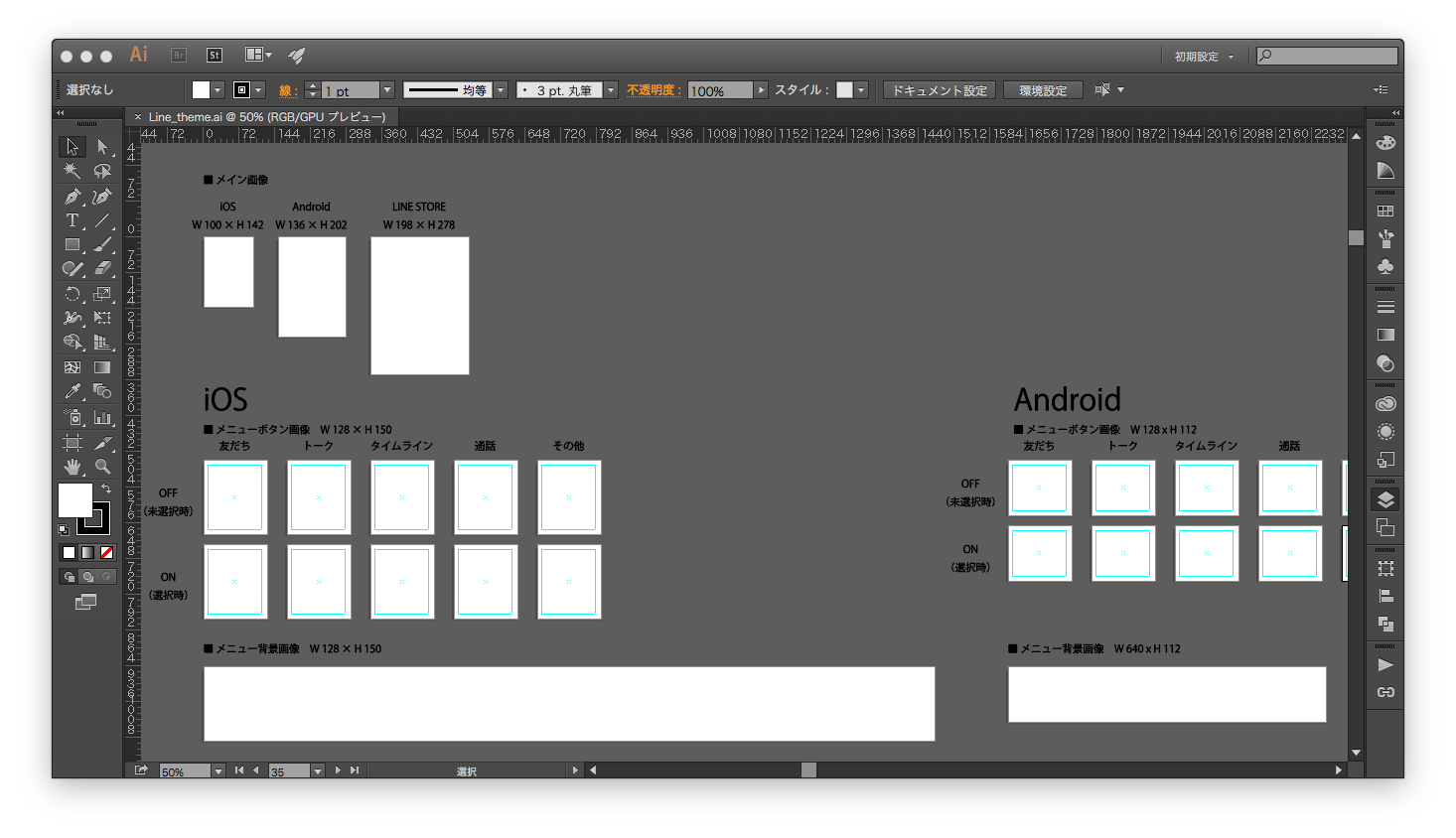
ファイルの形式は Adobe Illustrator CC です。「着せかえ」の申請に必要な画像ごとにアートボードを設定しています。
オフィシャルの制作ガイドラインにそった大きさでそれぞれ設定していますが、「着せかえ」を作成する際は制作ガイドラインにしっかりと目を通しておきましょう。
■「クリエイターズ着せかえ」制作ガイドライン
https://creator.line.me/ja/guideline/theme/
- メニューボタン画像には「トリミングされた画像とコンテンツの間にはある程度(10px程度)の余白が必要」とのことなので、アートボードの四辺から内側10pxのところにガイドラインを設定しています。
- プロフィール画像はアプリ上で丸く切り抜かれて表示されるので、表示範囲が分かるように円形のガイドラインを設定しています。
- トークルーム背景画像は好きなサイズで作成してもよいそうなので、作成する画像の大きさにあわせてアートボードをリサイズしてください。
更新履歴
[2018/03/26] Ver. 1.4 ウォレットメニューの追加に対応しました。
[2016/12/19] Ver. 1.3 NEWSメニューの追加に対応しました。
[2016/06/03] Ver. 1.2 画像サイズの表記誤りを修正しました。また透過状態がわかりやすくなるようにしました。
[2016/04/21] Ver. 1.1 iOS用メイン画像のサイズが変更になっていたので、それに対応してテンプレートを修正しました。
書き出しの方法
参考にしたLINEクリエイターズスタンプのテンプレートを配布しているサイトに、書き出し方法の解説が書かれてありますのでそれを引用します。
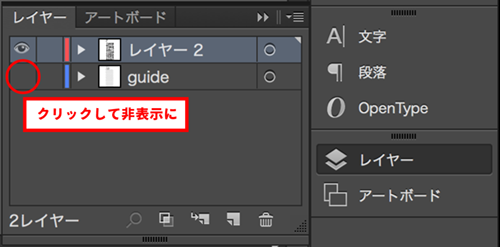
まず、ウインドウメニューから「レイヤー」を選択し「レイヤーパネル」を開きます。「guide」レイヤーの目のアイコンをクリックして非表示にします。
※「guide レイヤー」には、書き出しの際に不要となる要素が含まれています。必ず非表示にしましょう。
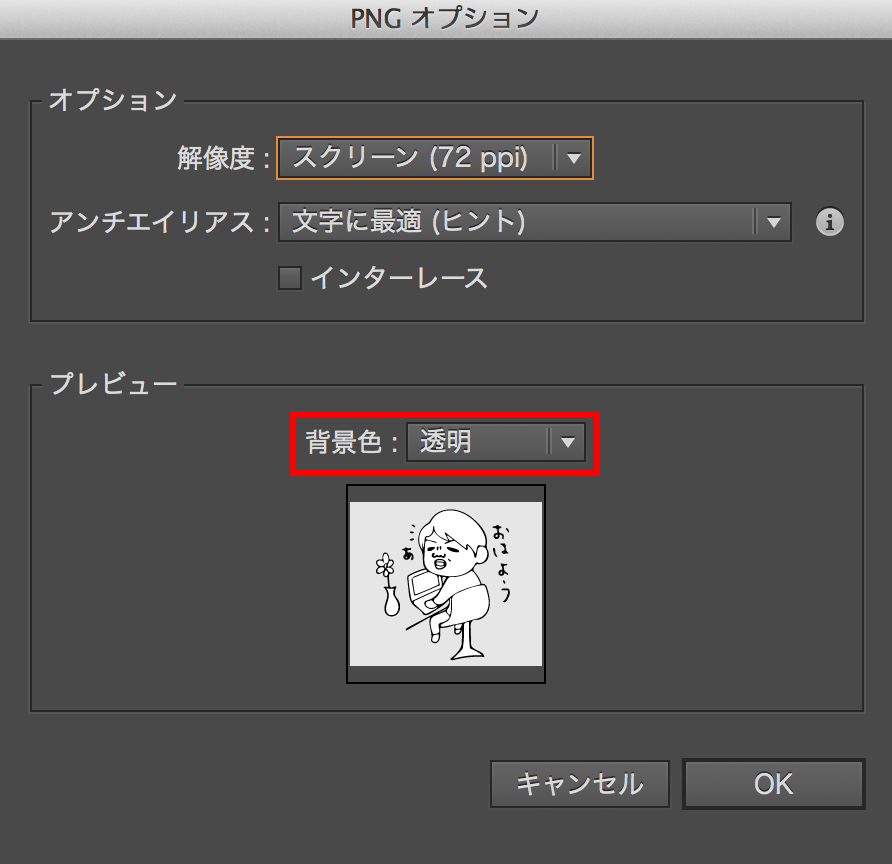
次に、ファイルメニューから「書き出し」を選び、保存先を選択します。「ファイル形式」をPNGに設定し、「アートボードごとに作成」にチェックを入れて「すべて」を選び、「書き出し」をクリックします。「PNG オプション」のダイアログボックスで、解像度が「スクリーン(72ppi)」になっていること、また「プレビュー」で、背景色が「透明」になっていることを確認し、「OK」を押します。